A Comprehensive Guide to the Web App Development Process
21 February 2024
Web apps are essential tools for running modern businesses and are effective for a range of daily activities. The technology is no longer limited to the programmers themselves but is now accessible to all.
Understanding web development in more detail can help you better plan and simplify the project. By gaining an appreciation of the core factors, strategies, and technologies, you can streamline the web application development process.
This article aids you in understanding the end-to-end process of tailoring bespoke web applications.
What is Web Application Development?
As the name suggests, web application development refers to creating or building web applications (or web apps for short) and deploying them. The programming languages and code of web apps resides on the remote web server and inaccessible to your customers, while your users can access the app’s core functionalities through their devices or the client side. Web apps eliminate the need to download applications; users can access them through different web browsers.
Several popular businesses run on this model, and worldwide popular examples of web apps are Gmail, LinkedIn, Basecamp, etc.
Key Strategies For Successful Web App Development
Developing web apps is not limited to writing code and is rather about crafting appealing user experiences for the target audience. This section enlists the three primary factors behind a successful web application development strategy:
User-Centric Design
User experience is paramount in any programming project and paves the way for success. The web application user interface designs must cater well to the needs, behaviours and preferences of the users. The interface must be simple to navigate and offer responsive layouts that provide an enjoyable experience over a range of devices like desktops, mobile phones, tablets etc.
Agile Approach
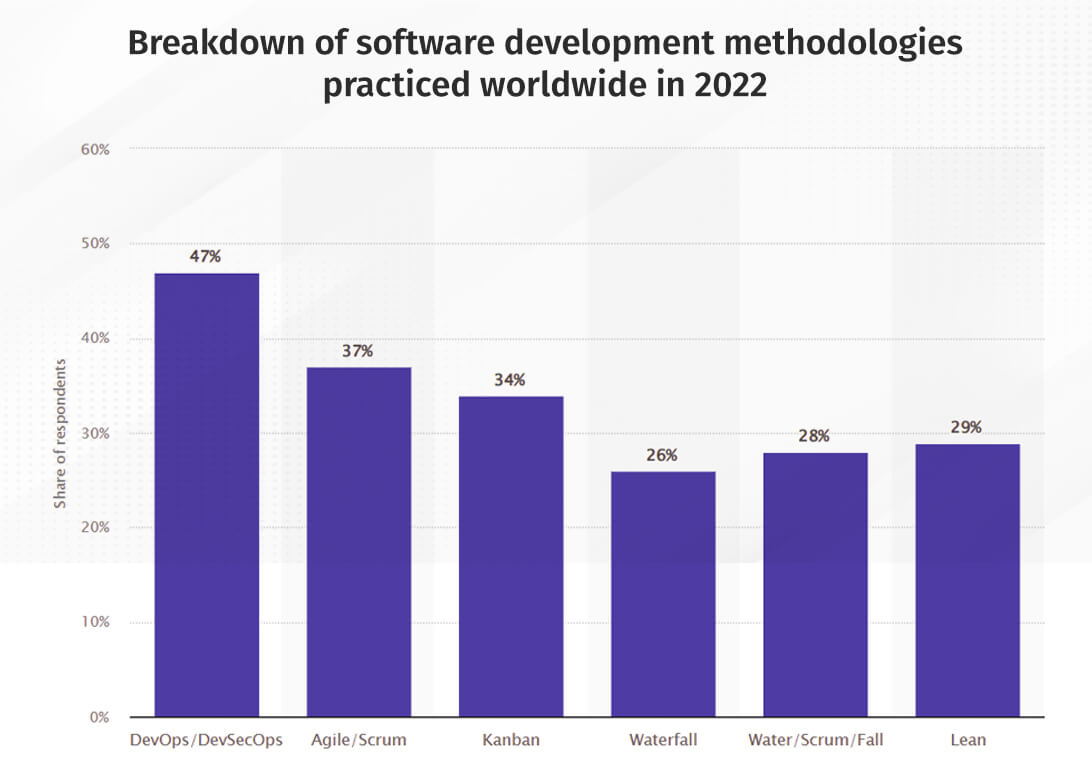
You must choose a flexible development methodology that aids the web development process. Agile software development emphasises flexibility and smooth collaboration with an iterative approach. The infographic below highlights the popular software development methodologies practised worldwide.

Security and Scalability
The non-negotiable aspects of developing web applications are security and scalability. The web app must offer optimum protection towards user data and sensitive information by deploying standard security practices like data encryption, authentication, authorisation, password hashing mechanisms, etc. Additionally, the web application development process must include a web app build that can handle a spike in site traffic and perform well under heavy loads.
Standard Web Application Development Technologies
When you build a web app, be ready to handle a dynamic ecosystem with many technologies at your disposal. Here, we’ll delve into the technologies that play a vital role in the landscape of building web apps.
Front-End Technologies
The front end or client side of a web application is what users can see and interact with directly and constitutes the visual designs, layouts, and other interactive elements. Modern frontend technologies are HTML5, CSS, and JavaScript.
Back-End Technologies
Building web applications’ backends involves handling data processing, logic execution, and server-side operations. Using Python for web development helps to build a reliable backend that loads quickly and can handle growing site traffic. Other server-side technologies that can be used to build a complex web application are PHP, Node.js, Ruby on Rails, etc.
Web Application Development Process
Whether you plan to develop the web app yourself or hire a dedicated developer, it’s pivotal to understand the development process. The essential steps involved in developing all types of progressive web applications and mobile apps are the same. Let’s see what the crucial steps are to build a web app.
Step-1 Web App Market Research
The project begins with solid groundwork, typically involving conducting in-depth market research on the idea. You must gain good insights into the user’s needs, demands, or expectations.
You need to find out how the web app will resolve the user’s problem and who will be using the web application. This insight becomes crucial in the successive phases of the web development process.
Step-2 List Functionalities & Develop Roadmap
Your web application can offer several functionalities, and it’s important to agree them. Planning several web app functions helps to ensure you do not miss them during the project, and it will also ensure the creation of a well-defined roadmap for the web application development process.
It’s advisable to divide the features into two major sections: core features and additional features. The additional features are mainly for improving the web app user experience, while the core features resolve the key problems of the users.
Several factors like a programming language, technology stack, and required developers’ expertise in specific niches can be decided based on the functionalities of the web app. Adding timelines with trackable deliverables aids in completing the web app project on time.
Step-3 Choose the Platform and Other Tools
At this phase, you need to identify the perfect programming languages and pick libraries and frameworks for the web app development project. You also need to identify the several APIs and third-party packages required in the web app, like Payment Gateways, server providers, firewalls, and networks.
Step-4 Design the Web App Prototype
Once you have access to the chosen development platform, it’s time to build a web app that delivers intuitive user interface designs. The designs must offer smooth navigation and seamless page transitions. Use industry-standard wire-framing tools for designing immersive user interfaces for the web app development project.
Step-5 Code the Web Application
The next step is to work on the backend code of the web application. Web app developers will also be responsible for database integration, logic execution, and other backend development aspects. The code architecture must provide your clients with quick responses to user requests and a high performing web app experience.
Step-6 Test & Launch the Web Application
Once the web application code architecture is ready, it undergoes several types of testing. This is done to ensure that the web app performs well on both the client side and server side. Standard methods of testing are:

The testers find and eliminate bugs and issues from the web application code, and the process continues until the code is ready to launch over the staging server. When the code runs well over the staging server, it is made live, tested again, and finally launched to the target audience.
Summing Up the Web Application Development Process
An in-depth understanding of the web application development process helps a business to thrive in the ever-changing online landscape. The focus should be to create immersive user experiences for the online shoppers.
Our web app development team at chilliapple can help you with the end-to-end design and build of your web application with stunning interface designs and flawless code architecture. We are masters of our craft and understand how the latest web development trends can be translated into dynamic web apps that drive loyalty and spend.