How Web Application Development Enhances Retail Business and Profitability
31 October 2022
If you are new, or a bit rusty, when it comes to web application development, this blog will equip you with a sufficient level of understanding for you to be able to discuss your web app requirements with a development team.
It will also give you plenty of reasons why a web application development project is good for business and good for profit. Armed with information about the benefits of a web app will make it an easier conversation when persuading those holding the eCommerce purse strings!
What is a Web Application?
A web application, or web app, is an interactive computer programme built using web technologies, such as HTML (Hypertext Markup Language), CSS (Cascading Style Sheets) or JS (JavaScript). The app stores data in a database and files and then manipulates that data using a CRUD technique of Create, Read, Update and Delete. Web apps are accessed via a web browser such as Google Chrome or Apple Safari and often require a login or signup to access the user interface.
How are Web Apps Different to Websites?
The key difference between a web app and a website is how each is interacted with. Web applications are defined by their input – we create, read, update and delete data within a web application. Websites are defined by their output – we read the front end content on websites.
What’s a Progressive Web Application?
A progressive web app behaves like a native app (for iOS or Android) and often performs better. Progressive web application development follows a certain methodology and requires extra technologies to build the functionalities required of such apps such as push notifications. PWAs can be downloaded to a device, and stored on your home screen like a native app and, compared to a web application, can be accessed and utilised without internet connection.
Three Types of Web App Development
There are a variety of web applications with different behaviours depending on how they are built but they all broadly fall into one of three types of web application development processes.
1. Single Page Web App Development
A single-page application (SPA) is a web application that interacts with the user by dynamically rewriting the current web page with new data from the web server, instead of the default method of a web browser loading entire new pages. It is an extremely efficient way of executing an action or fetching new data. An SPA differs from a traditional multi-page web application as, rather than new pages loading only when you click a link, a single-page web app typically deploys an infinite scroll mechanism to display content.
An SPA has both client-side apps and server-side apps. and although server-side rendering sometimes means long wait times, JavaScript frameworks like React, Vue.js, and Angular use dynamic routing to fetch only the data that is necessary at any given time.
2. Server Side Programming
The expression ‘server-side programming’ is interchangeable with ‘back-end development’ which involves building the databases, servers, application programming interfaces (APIs), and any other background processes that occur in an application. All the functionality your client doesn’t necessarily see (rather like the store room and staff quarters of a traditional shop).
Though server-side web apps still display content and/or a user interface, the most dynamic code is found in the web server. Server-side rendering works particularly well with static content as it can take some time for the web browser to send a request to the server and receive a response.On the other hand, server-side web apps are normally more secure and have better browser compatibility than client-side web apps.
3. Client Side Programming
Client-side web apps focus on the user interface and front end development. Their priority is superior user experience and this is achieved by dynamically loading data or business logic at start-up. Client side rendering means little or no buffering which speeds up interactions with content and ensures the web page and mobile app is much more responsive.
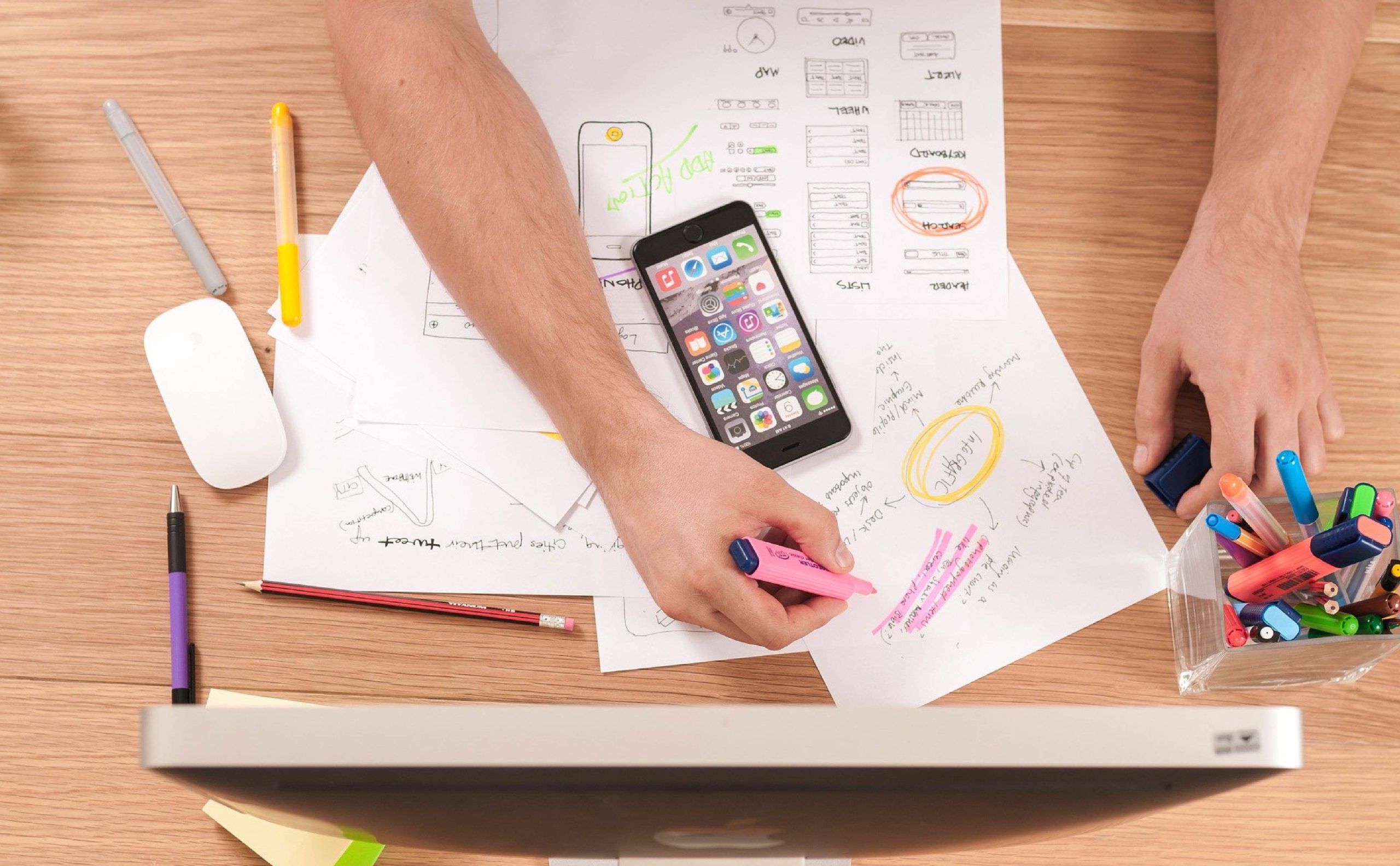
What is Web Application Development?
A web application development process will usually follow a number of steps when building a web application. Those steps involve defining the problem, mocking-up the solution, engaging with users, adopting a framework or choosing a tool, and finally, building and testing the web application. User testing is usually done iteratively to create a custom web app that meets customers’ expectations.
Examples of e Commerce Web Application Development
George
George, the UK clothing brand, owned by ASDA and now Walmart, has a PWA-powered online storefront for an essential mobile-first approach and superior user experience.
Uber
Uber is a taxi company that has developed a web app for passengers to hail a ride and for drivers to get paid. The web application integrates with Google Maps for tracking locations, routes and directions. Uber uses mobile apps technology to connect passengers and drivers via a car-for-hire tool.
Lancôme
Lancôme, the global luxury beauty brand, needed an immersive experience for their online shoppers. They chose a Progressive Web Application to deliver a fast, engaging mobile experience, like a native app, but with the opportunity to be accessed by everyone using a web app.
Debenhams
Debenhams needed to offer a superior mobile experience to drive more revenue. Their Progressive Web application development strategy led to an app-like shopping journey that has reduced the time to search for products and purchase them leading to higher conversion rates.
How Web Application Development Enhances Retail Business
Without a doubt, we can no longer function without the internet and it stands to reason therefore that web applications are essential for growing any retail business, more so than a brand’s website. A web app can be more engaging and creative to ultimately improve traffic, sales and overall business performance. Here are the main ways web application development can enhance retail businesses:
1. First Impressions Count
A web application, just like the original bricks and mortar shopfront before the internet was borne, is the first opportunity a business has to impress its visitors. Your web app is a reflection of your brand and all that it stands for. If you want your customers to feel the difference, then a web application can embrace your values, market position and uniqueness in many interesting and engaging ways, more so than a website alone. An established, experienced web application development company is paramount to ensure your app’s user interface outperforms your market and encourages customers to choose your shop to buy from over another. The first impressions to instil immediate trust really do count.
2. Scalable and Customisable
As your retail business grows, your web application must scale to reflect such growth easily and cost effectively, something that off-the-shelf applications aren’t capable of achieving easily. Custom web applications are specifically built to expand to suit your business needs and with cloud-native apps there is even more flexibility to add new features and functionality to your web application development.
3. Brand Voice
After creating the first impressions, your web app needs to reflect your brand for the long term so that your visitors are reassured that they have come to the right place (and not an app that is emulating you) and that their expectations of the experience they receive from your brand, its products or services, are always met. Web applications can provide sophisticated front end functionality and tools that a website alone cannot give that means a visitor can experience your brand in a much more meaningful way and through multiple social media platforms for a consistent tone of voice.
4. Customer Services
A web application is perfect to ensure your customers receive support whenever they need it. A web app can be accessed from any location and at any time so, even when your customer services staff are off shift, a web app can be built to provide an engaging, reassuring space for users to track orders and manage queries without having to wait in line a call queue.
5. Client Loyalty
There are many reasons a seemingly loyal client leaves a brand and chooses a competitor. The benefit of a web application is that it can be the bridge between you and your valuable customers. It can remind them to try your brand again. It can engage them and make they feel special. It can communicate with them in a more personalised way. It can encourage re-purchase and reasons to stay with you. Your web app user interface, its front end experience, its back end quality – all can help to satisfy your client that your brand is right for them.
How Web Application Development Enhances Retail Profitability
Reduced Overhead Costs
Mobile web application development is so much more than a traditional filing cabinet or Virtual Personal Network. A web app development team can build online functionality for a business that is more efficient and smoother in how core processes are interfaced with. A web application can significantly improve the efficiency of a company and reduce the administration or paper trail of its operations such that the overhead costs can be trimmed considerably.
More Orders
Data and information is readily accessible to all staff at any time so that internal communication and decision making is positively impacted. Externally, your marketing team can plan and execute targeted or mass communications to clients or even last minute promotions to shift stock. A web application can also rationalise supply chains and monitor new orders. Happier customers and well informed partners leads to better payment schedules and increased profitability.
Web Application Development Process
And then there is the improved revenue and reduced costs by choosing web app development rather than sticking to just a website or building native apps.
Speedy Deployments
Let’s compare native app development to web app development. A native mobile app requires a much more lengthy vetting process as well as a restricted choice of tools and frameworks compared to a web app.
A native mobile app requires vetting from the Apple App Store or Google Play Store and it needs to be built using the likes of Xamarin (for Android apps) and PlayKit (for iOS apps) frameworks.
A web app can be deployed without such restrictions or checking process and so the process is generally quicker and simpler.
Easier Access
Web app development builds tools that can be accessed anywhere from any web browser unless measures are put in place to restrict access. So all your users, whether employees or customers, can experience the app on the go or at a time that suits them.
This means that employees can use web application tools when hot-desking or working from home and your clients can shop and buy from your web app from any device be it mobile, tablet or desktop. And often without internet connection being required.
Lower Development Costs
Developing web applications is cheaper and faster than building native apps. The main reason for this is resource efficiency. Web app developers are very familiar with the technologies required and so there is less time needed to train a development team to get up to speed before a project begins. The ubiquity of different frameworks, front-end libraries and other tools really does make a difference to project timelines and therefore overall costs.
More Convenience
Downloading new apps isn’t necessarily convenient for users and nor is having a home screen on a device cluttered with multiple apps. Too many apps can also affect battery life of a mobile phone. A native app needs to be very compelling for a user to be bothered with the hassle of downloading it.
That’s the beauty of a web application. And because of this convenience, users are more likely to buy products and services from their web pages.
Summing Up Web App Development
There are plenty of reasons why a web application is good for online retailers and their profits. Web apps really can be superior in many ways to native application development both for businesses and for their customers. Not only can development costs be reduced when building a web application, the front end and back end experience can be faster, more intelligent and more convenient.
Choosing the right web application development team is essential. chilliapple’s award winning mobile app developers are masters of their craft. Only available from us, they can work with you to specify and design a shopping experience for your customers that drives sales and loyalty.